04 Animation
I dette tema blev jeg introduceret til programmeringssproget javascript, som kan bruges til at kode dynamiske websites. På dette tema blev der lagt vægt på, at man begynder at arbejde professionelt med formgivning af grafiske elementer. Jeg analyserede spildesign og så på hvordan man engagerer brugerne gennem teori og konventioner inden for UI-elementer, figurelementer, baggrundsdesign og kompositionsteknikker.
Last Chute
Til projektet skulle jeg bruge javascript sammen med css animationer, til at skabe et lille spil. Spillet skulle have et koncept og en ide, som jeg selv fandt frem til og jeg skulle selv designe alle elementer og kode spillet helt fra bunden. Jeg udviklede mit eget spildesign efter moderne konventioner og rentegnede grafikken til spillet i Adobe Illustrator. Gennem arbejdet med mit eget spil lærte jeg at arbejde med aktivitets- og statemachine-diagrammer, som blev brugt til at planlægge det mere komplicerede interaktive flow.
Andre Projekter
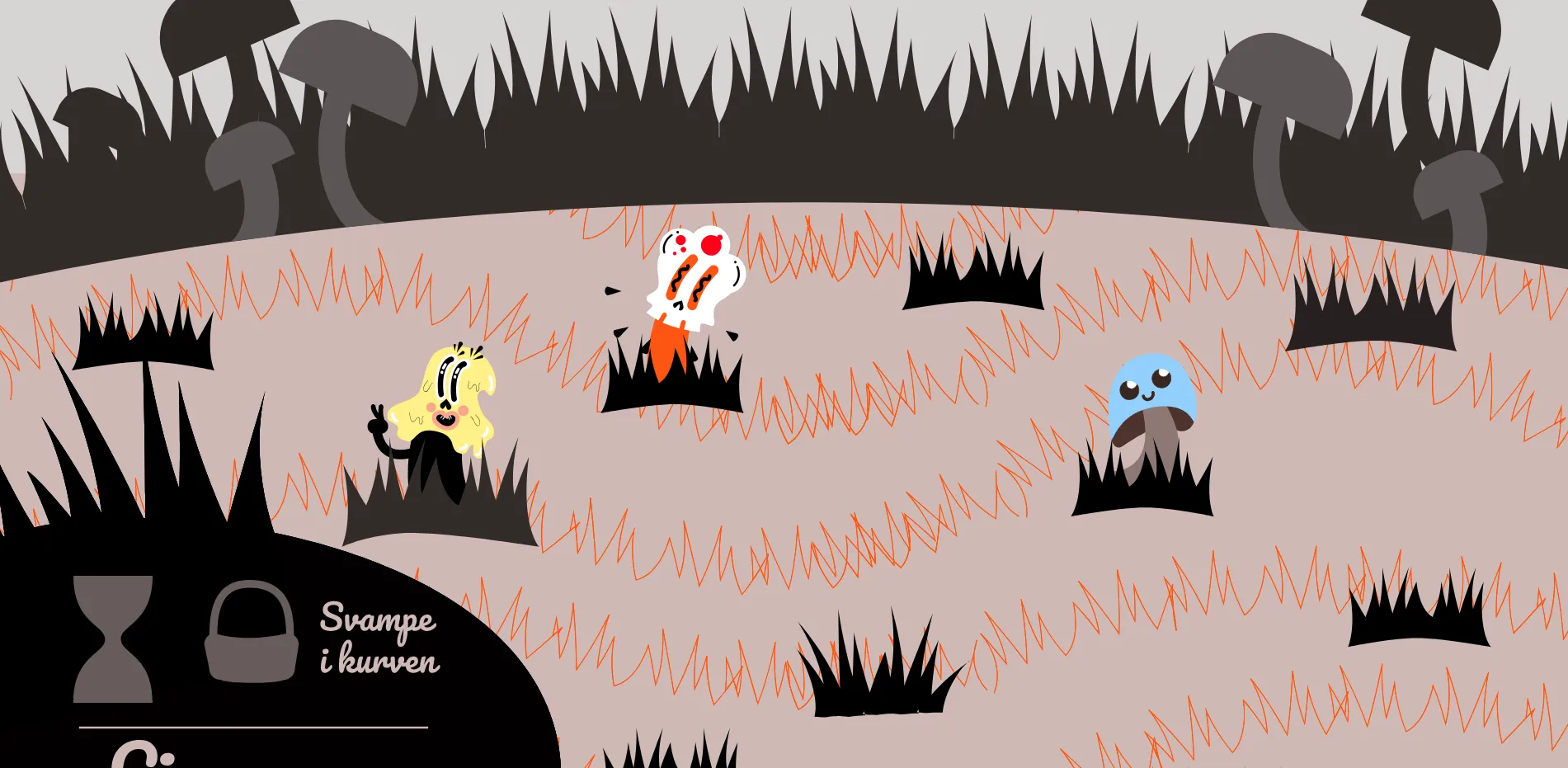
Svampespillet
Test i opsætning af spil i baggrund, mellemgrund og forgrund.
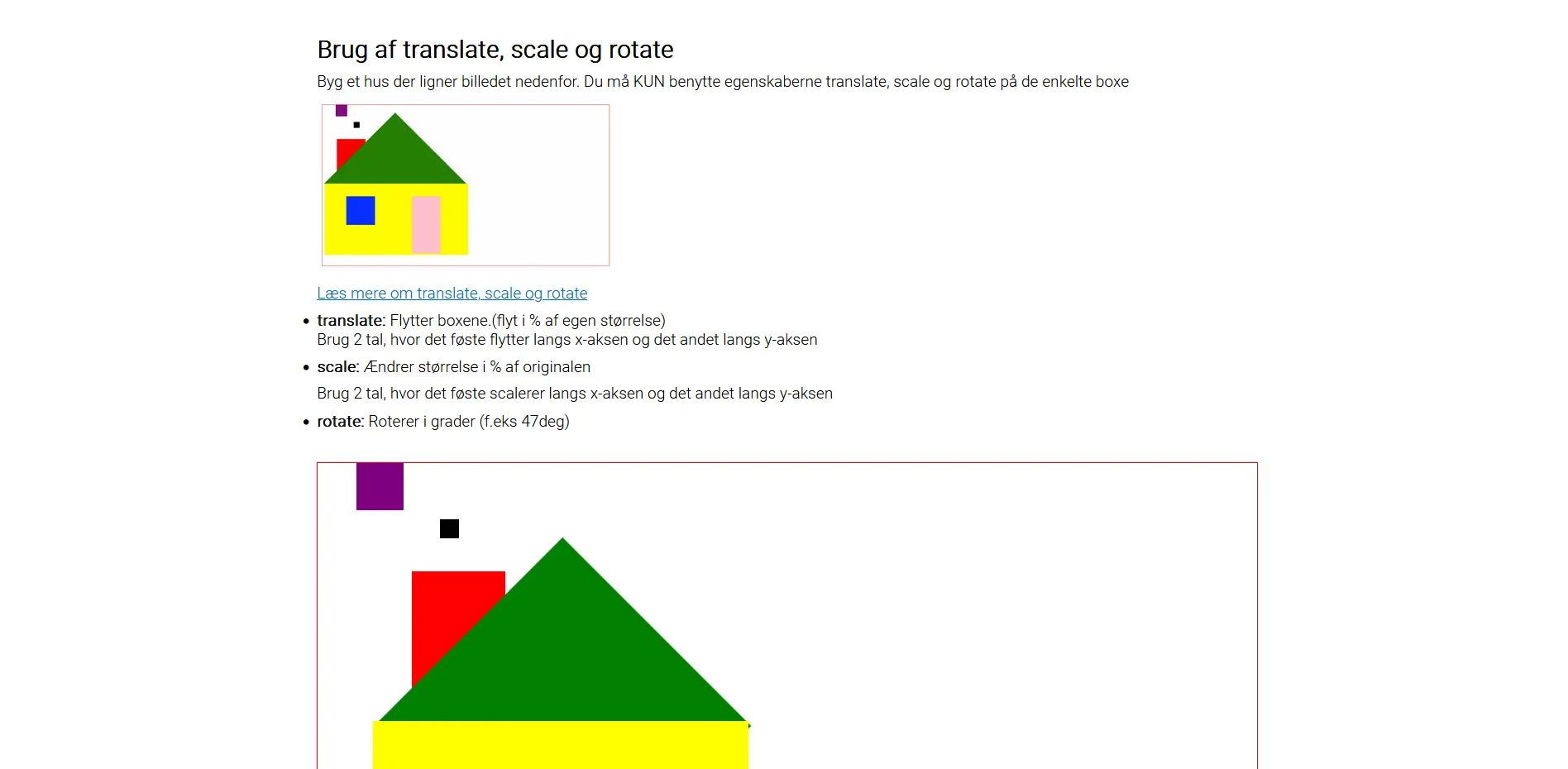
TTSR
Transform, Translate, Scale og Rotate.
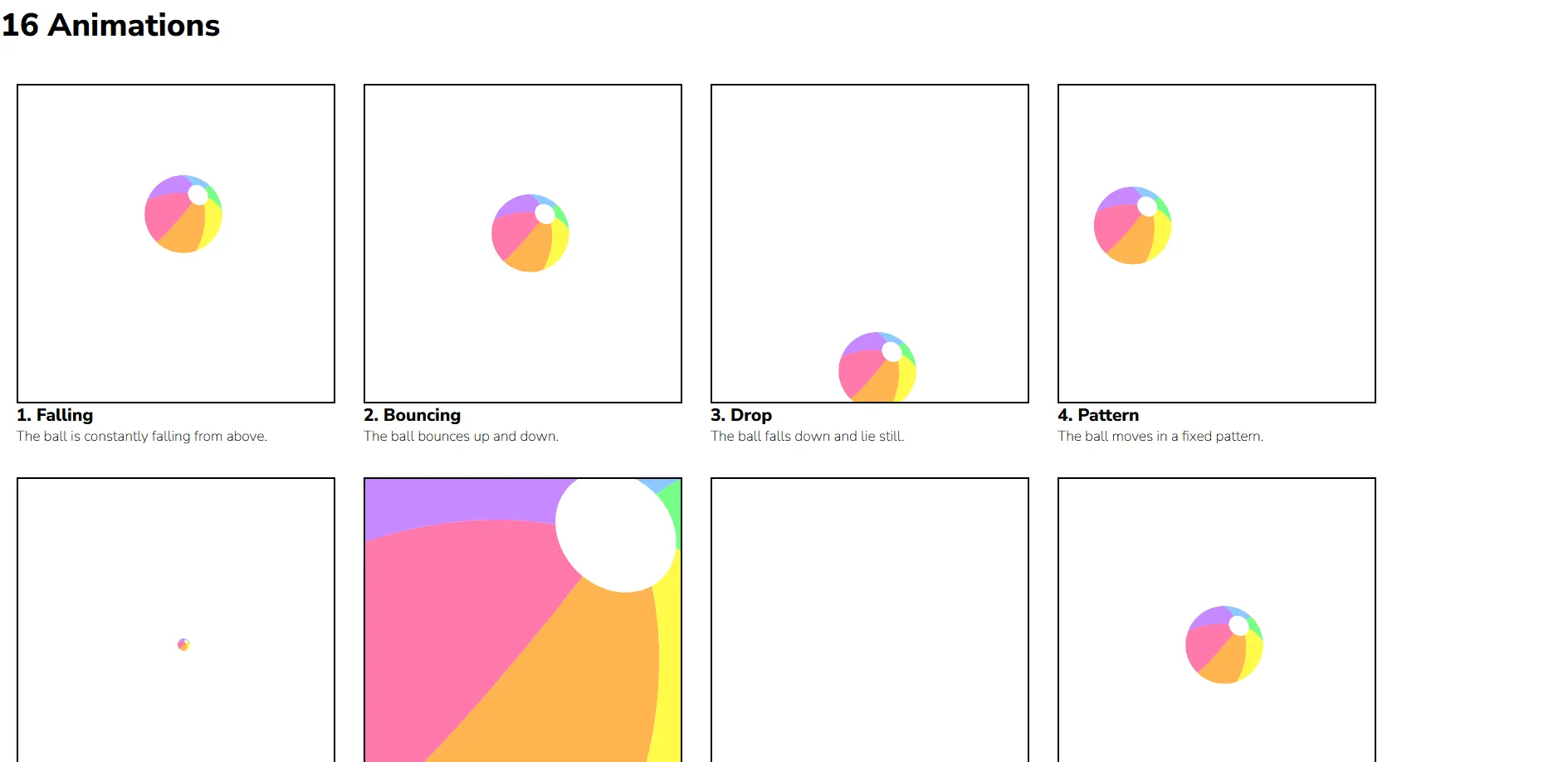
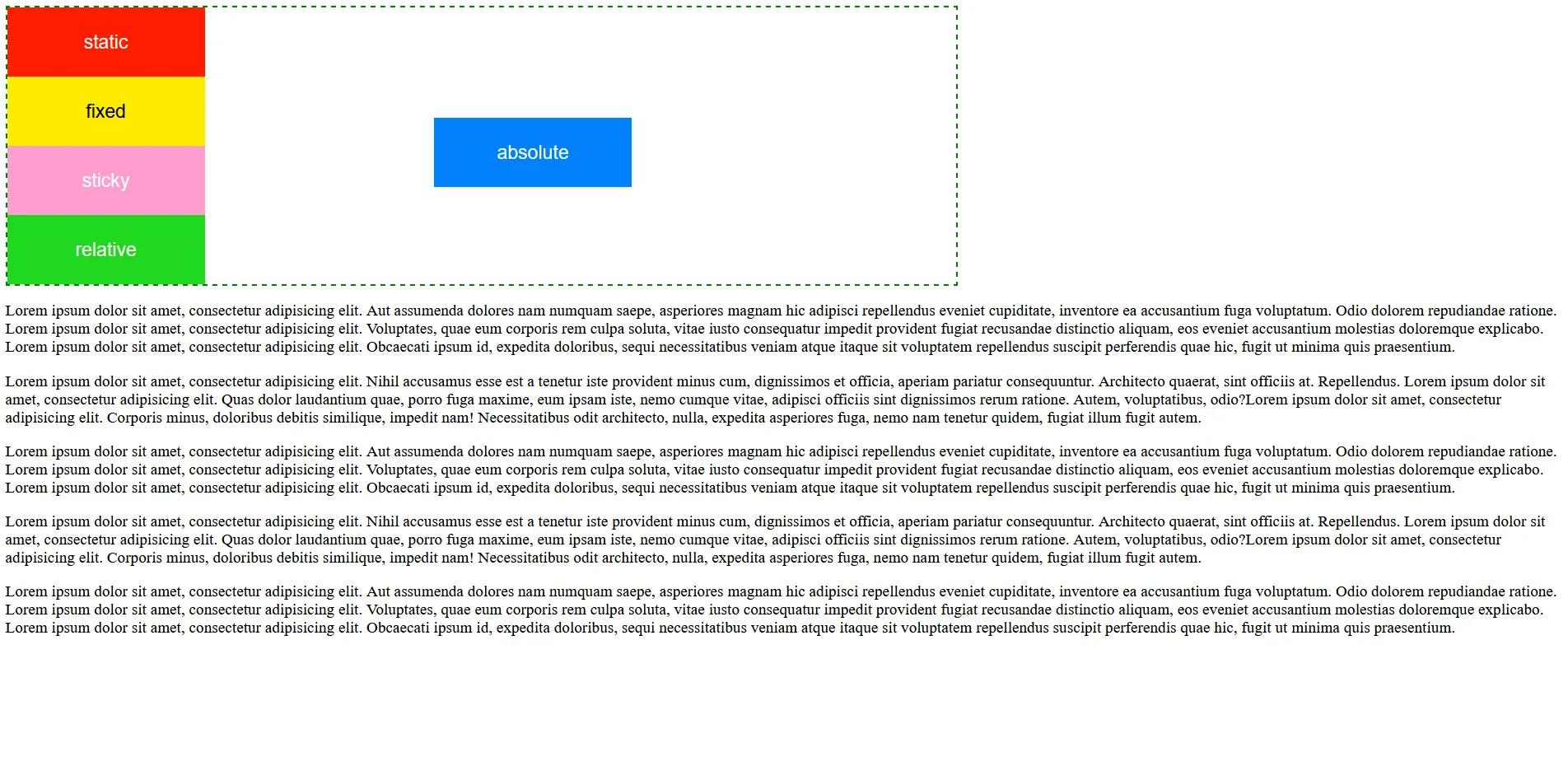
Effekt Øvelser
Øvelser med css og JavaScript i samarbejde med hindanden.
Effekt 1 2 3
Effekt 4
Effekt 5 6 7 8
 https://jode.dk/kea/04_animation/jonathan_effekt_5_6_7_8/drej_hop.html
https://jode.dk/kea/04_animation/jonathan_effekt_5_6_7_8/drej_hop.html