02 Web
Tema 2 gav en grundlæggende introduktion til de mest anvendte redskaber i en multimediedesigners værktøjskasse. Disse redskaber danner fundamentet for resten af uddannelsen på MMD. Jeg blev introduceret til grundlæggende faglige begreber inden for design af digitale brugergrænseflader, digital indholdsproduktion, digital kommunikation og responsivt webdesign. Derudover lærte jeg at sætte websider op i HTML og CSS og fik mine første hands-on færdigheder inden for udarbejdelse af grafik og billedbehandling i Photoshop samt opsætning af tekst og billeder i Figma.
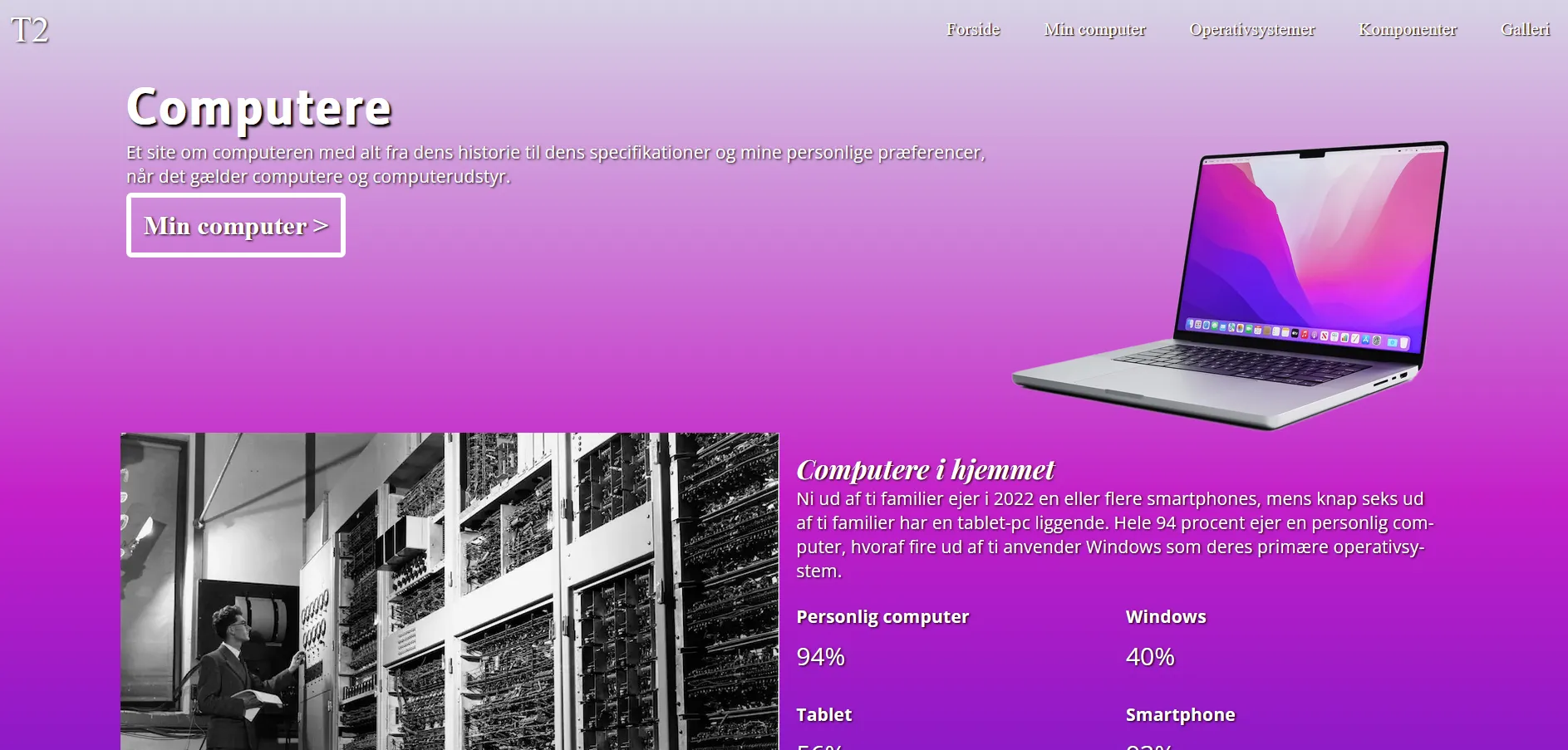
02.01.02 Website
Mit første rigtige responsive website. Jeg arbejdede ud fra layoutdiagrammer og wireframes for at lave sitet. Både html, css og en lille smule JavaScript blev brugt i processen. Her brugte jeg de grundlæggende redskaber jeg havde lært i praksis.
Jeg lærte også at implementere kode fra andre steder, såsom CodePen eller ChatGPT.
Andre Projekter
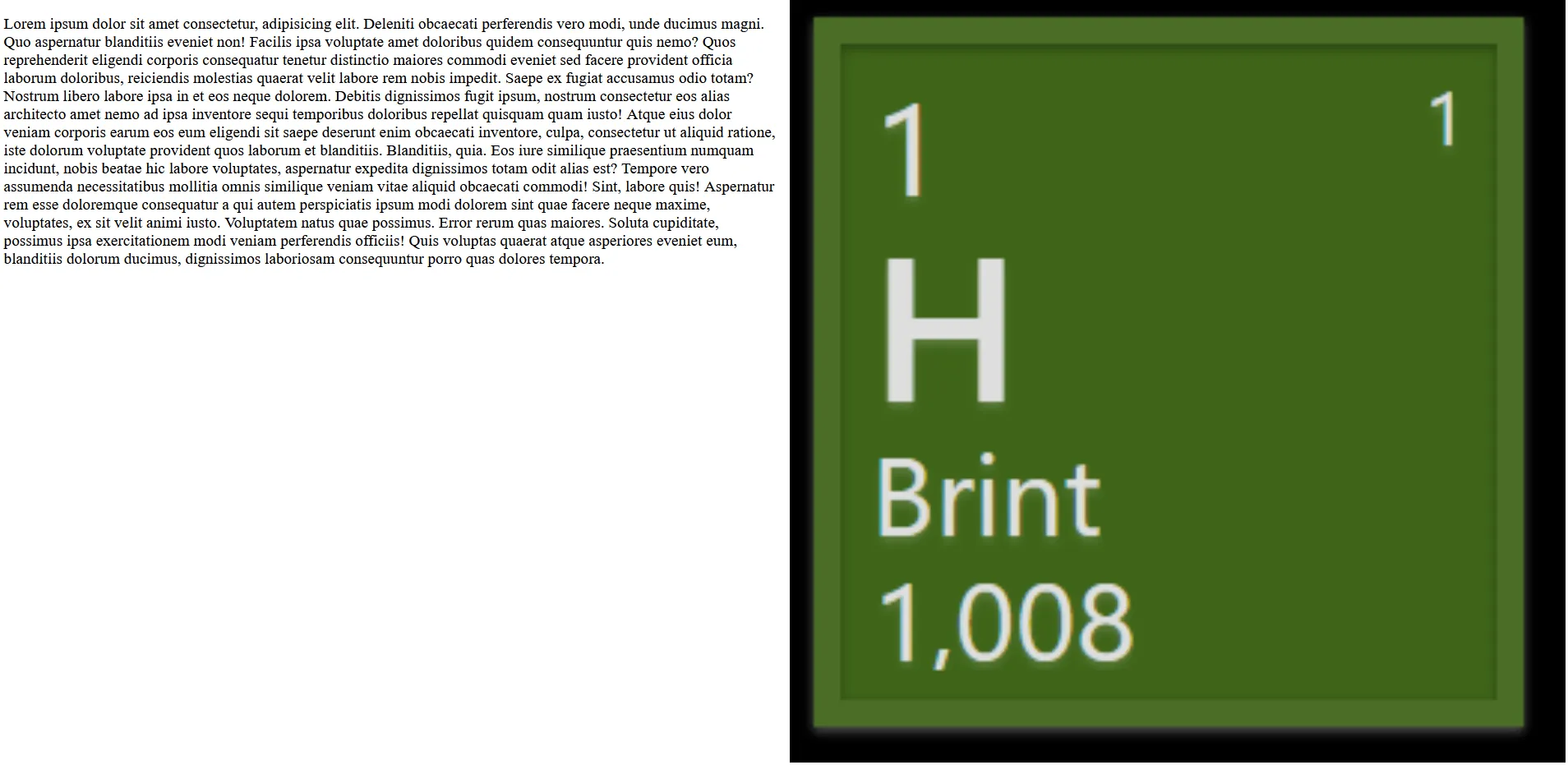
Test
En test side hvor jeg skule skrive lidt tekst og indsætte et billede via html.
Visitkort
Et site hvor jeg kort introducere mig selv med et “visitkort”.
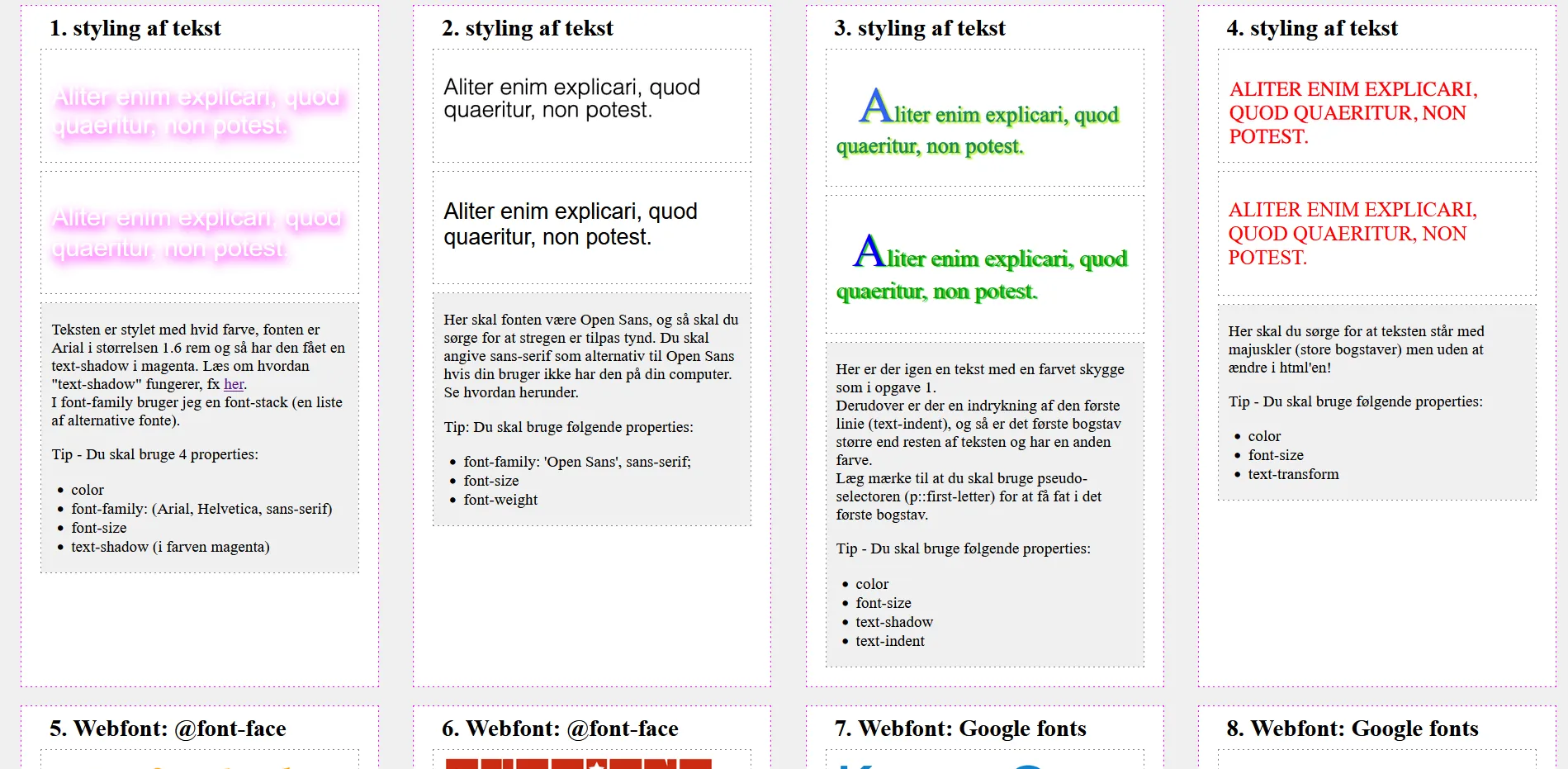
20Box
En øvelse i at matche teksten til eksemplerne så tæt som muligt med css.
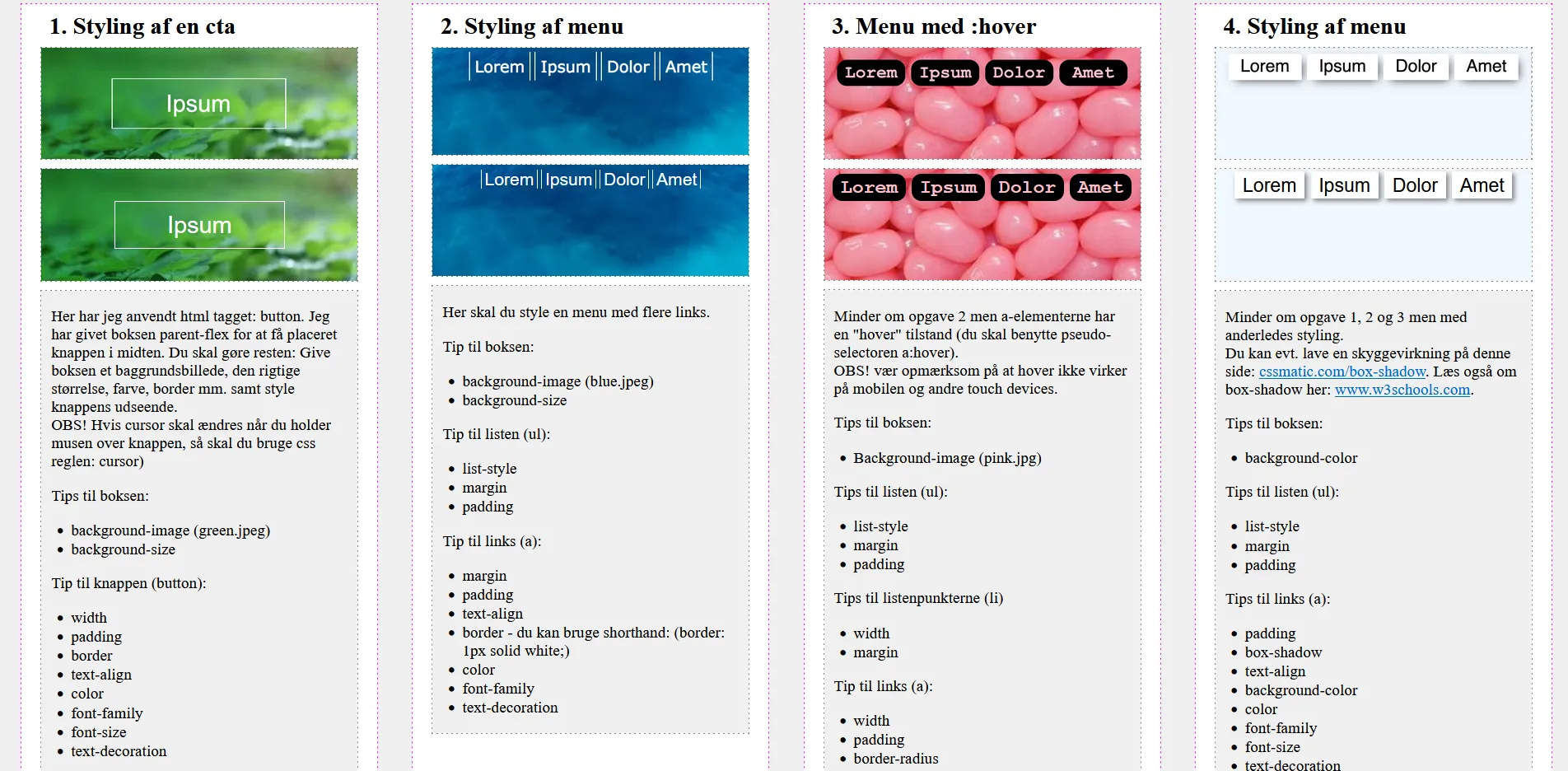
6 menu bokse
En øvelse i at matche menuerne til eksemplerne. Inkluderede også nogle øvelser på hover-effekter.
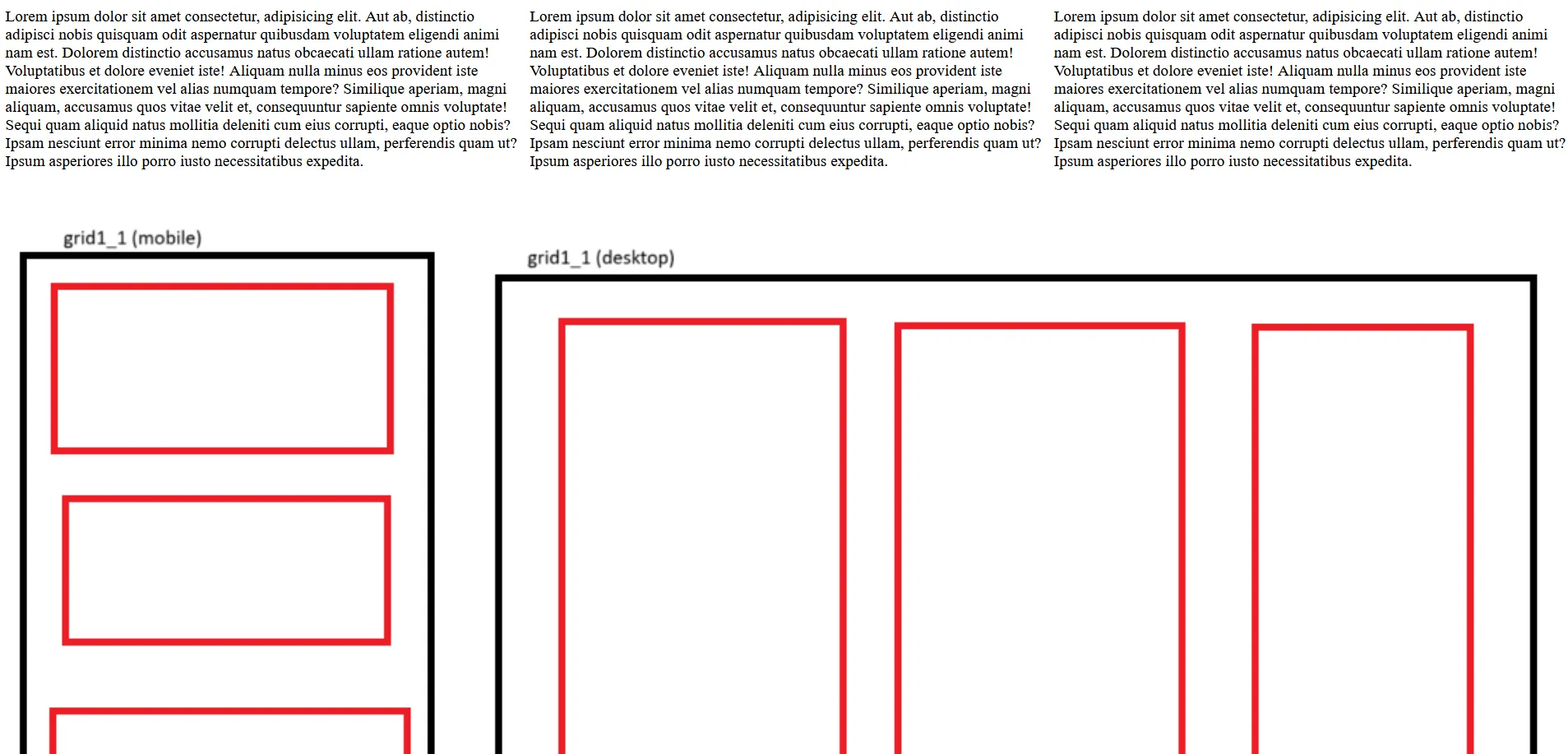
Layout Øvelser
Øvelser på grid-layout der er responsivt og ændre sig i forhold til skærmstørelse.
Layout 1
Layout 2
Layout 3
Layout 4
Layout 5
Grid leg
Wireframe Øvelser
Øvelser i at følge et tildelt wireframe.
Wireframe 1
Wireframe 2
Wireframe 3
Wireframe 4
Wireframe 5
Wireframe 6
Wireframe 7
Wireframe 8
Wireframe 9
 https://jode.dk/kea/02_web/wireframes/wireframe_8/
https://jode.dk/kea/02_web/wireframes/wireframe_8/